Introduction
Arrays are used to store multiple values in a single variable. They are declared as: let variable_name =[1,2,3,'hello']; //declaration
declared using square brackets and , separating each elements and these elements can be accessed using their index values.
Theres another way to declare the array:
let variable_name = new Array (1, 2, 3, 'hello');
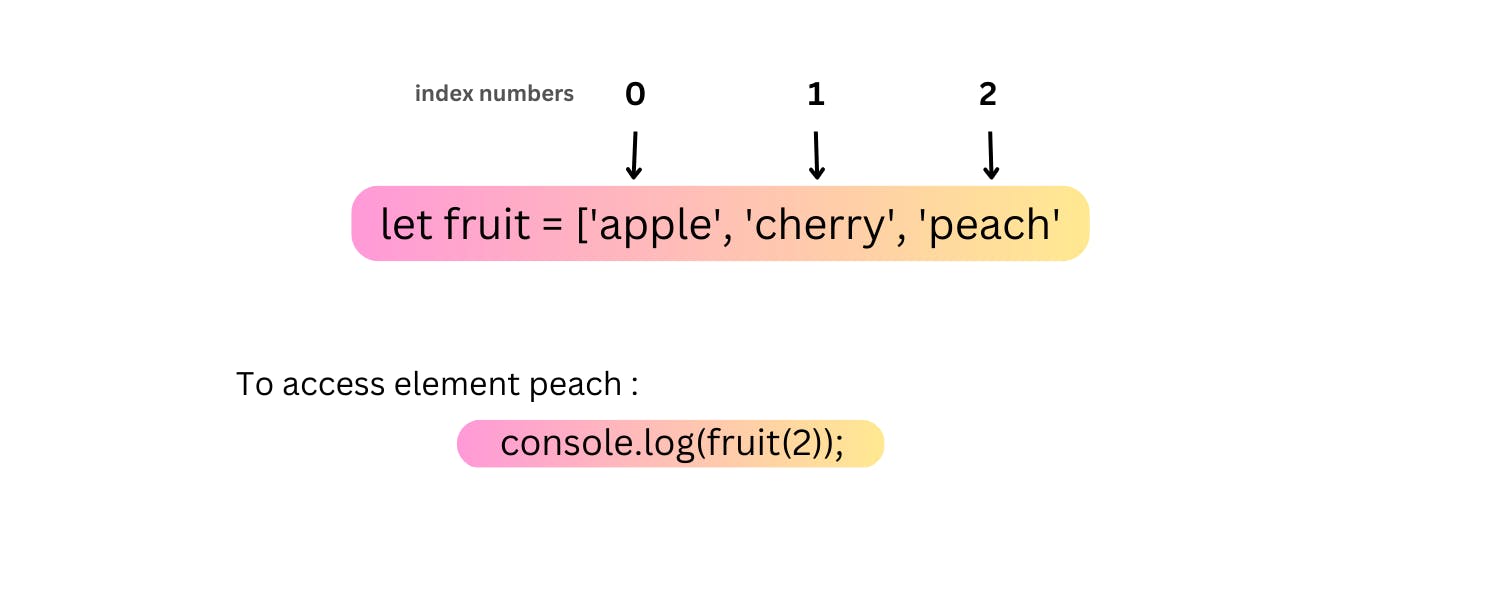
How to print any element of an array?
For printing an array we need to use console.log array's variable name with the index value . The index value always starts from 0.
for eg we have this array let fruit=['apple', 'cherry', 'peach']; So here apple will be at index 0, cherry at index 1 and peach at index 2. So to access peach element we need to write:

Exchange elements with other element :
So now if i want berries🍇 on the place of apple I can replace it by using :
fruit [0] = 'berries';
Output: ['berries', 'cherry', 'peach'];
Array Methods:
Length of an array:
console.log(fruit.length);This gives you the length of array. Here in this case the output will be 3.We can access the last element of the array if we dont know the length of the array with :
console.log(fruit[fruit.length-1]);Inserting elements in Array:
We use push method. It prints new values at the end of the array.
eg.
fruit.push('grapes');This pushes element grapes at the end of the array.
Output: ['berries', 'cherry', 'peach', 'grapes'];
We also use unshift method. This on the contrary prints the new values at the start of the array.
eg.
fruit.unshift('plum');The element plum is placed at the start of the array.
Output: ['plum', 'berries', 'cherry', 'peach', 'grapes']; //changes the orignal array.
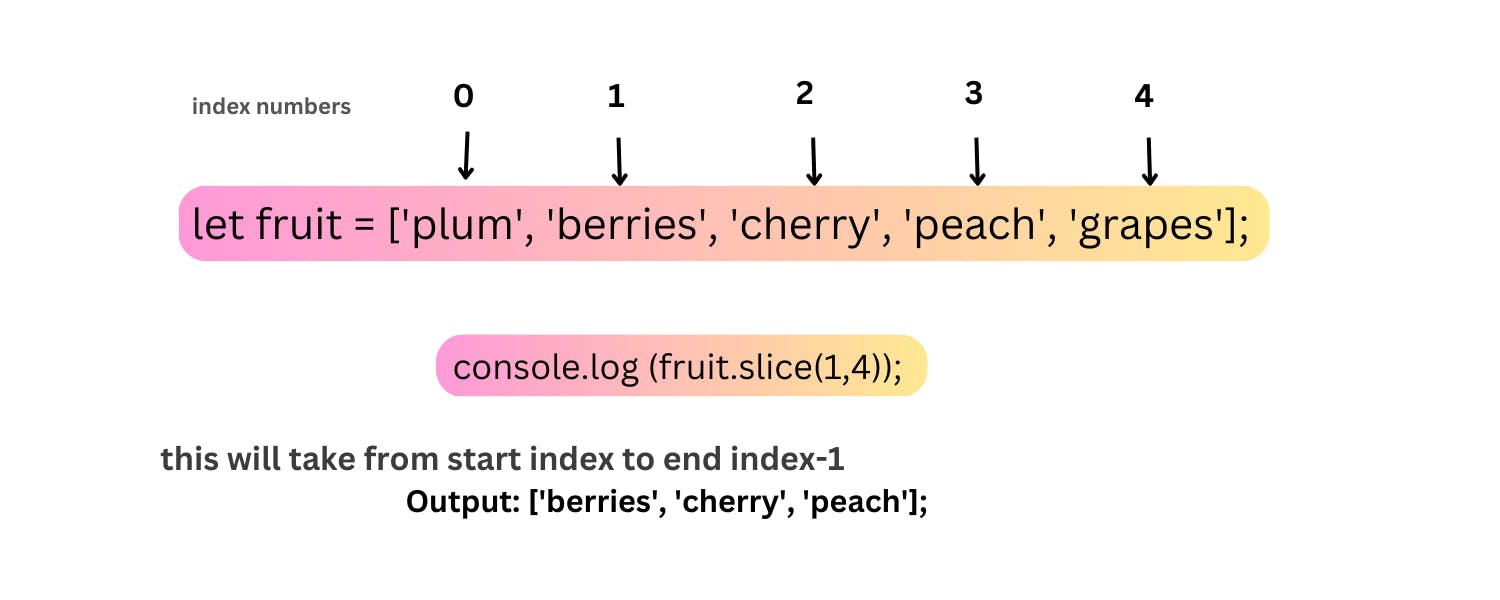
Slicing:
Slicing is used to give us a selected portion of the array. Let us understand with the same fruits example. Here we use .slice with the start and end index values of the desired elements.
Syntax : .slice(start index, end index);
console.log (fruit.slice(1,4));Output: ['berries', 'cherry', 'peach'];

Note: Slicing won't change the original array😃
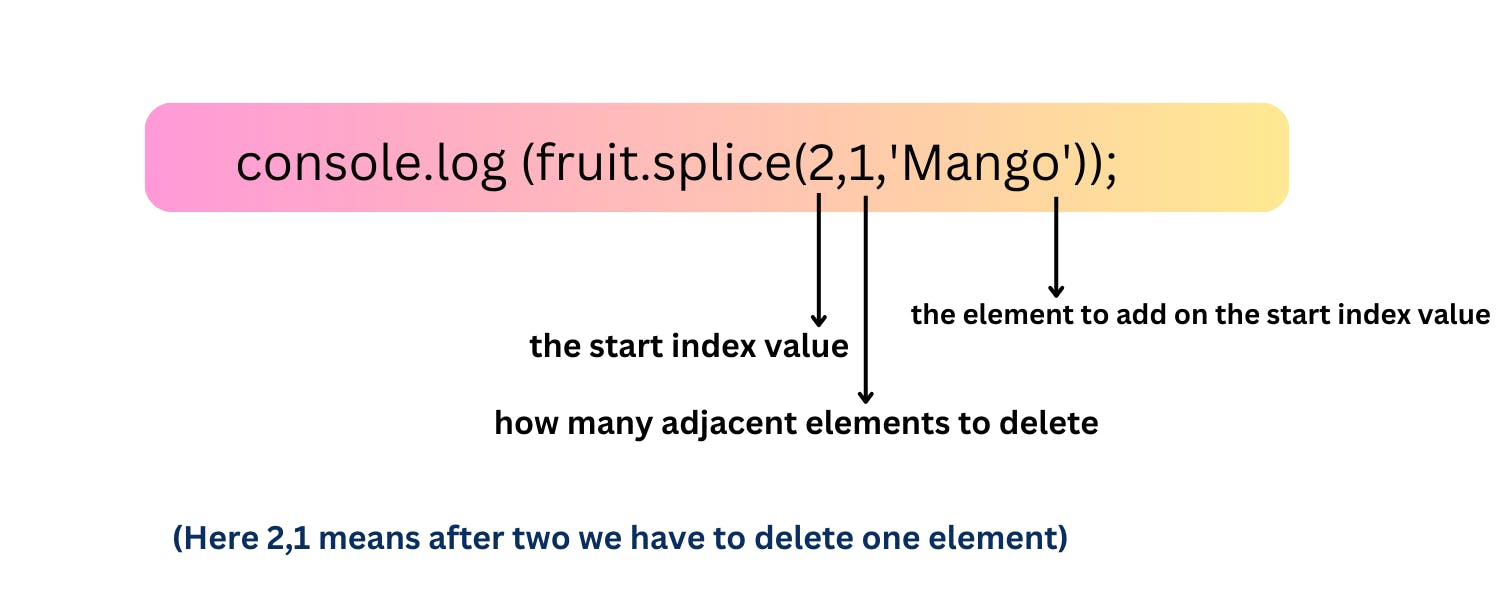
Splice:
Splice is also used to insert elements inside the array but with a little bit of spice😉. Lets better understand it with a diagram with the same fruit example.

Output: ['plum', 'berries', 'Mango', 'peach', 'grapes'];
Concatenation:
Concatenation simply means to add to arrays together. Now lets take some other example to understand concatenation.😃 Here we use .concat method.
let arr1 =[1, 2, 3]; let arr2=[2,3]; let arr2=[4,1]; console.log(arr1.concat ( arr2, arr3));The output: [1,2,3,2,3,4,1]
Fill:
The fill() helps to fill the array with elements replacing the orignal array elements.
Syntax of fill: fill( value/element, start index no. , end index no.)
let arr2=[1,2,3,4,5]; arr2.fill('happy',2,4); console.log(arr2); // output : [1,2,'happy', 'happy', 5]Includes:
The name itself specifies the use of this method. It prints output as true if the given value is present on the given index number else it prints false lets understand this with an example.
let num = [1,2,3,4,5,6]; console.log(num.includes(5,4)); // Output: truehere 5 is the element and 4 represents the index number. It prints true as the element five has the index number as 4.
indexOf:
It prints the index number of the element specified. And if the element is not present it gives -1 as output.
let num = [1,2,3,4,5,6]; console.log(num.indexOf(3)); // Output: 2isArray:
It simply checks whether the given variable is array or not.👀
let num = [1,2,3,4,5,6]; console.log(Array.isArray(num)); //Output: true let num1 = (1,2,3,4,5,6); console.log(Array.isArray(num1)); // Output: falsejoin:
This joins characters between elements and it does not give ouput in the form of array.
let num = [1,2,3,4]; console.log(num.join(' ')); // Output: 1 2 3 4lastIndexOf:
If your array has same elements then this method works fine. The indexOf method prints the first element if there are multiple same elements while lastIndexOf prints the last one.
let num = [1,2,'hey',3,4,'hey',2]; console.log(num.lastIndexOf('hey')); // Output: 5map:
Map is used to work with each element of array. This method does not modify the orignal array. This is one of the important method of array.
Lets understand this with the help of an example.
let num = [1,4,9,16]; console.log(num.map(Math.sqrt)); // Output: 1,2,3,4The math.sqrt gets applied to the whole array.
Pop:
Pop removes/ pops out the last element of the array. It modifies the orignal array.
let num = [1,4,9,16]; console.log(num.pop()); // Output: 16Here 16 gets poped out .If we again do console.log and print the array the output will be: [1,4,9];
Shift:
Picks or pops the First element of the array. This too modifies the orignal array.
let num = [1,4,9,16]; console.log(num.shift()); // Output: 16sort:
Sort method sorts the array in ascending / alphabetical order.
Lets check out the example.
let m =['apple','plum','cherry','banana','grape']; console.log(m.sort()); //Output: ['apple','banana','cherry','grape','plum']Reverse:
Reverse method sorts the array in descending or reverse order.
let m =[1,9,4,7]; console.log(m.reverse()); //Output: [9,7,4,1]Split :
Split method method splits a string into an array of substrings.
let name='hey'; let arr =name.split(' '); console.log(arr); //Output: ['h','e','y']
Finally we have successfully learnt these array methods. There are more to these. You can check those out on https://www.w3schools.com/js/js_array_methods.asp till then
Happy Learning!😉
