Grid layout divides the page into different sections and aligning the elements into rows and columns.
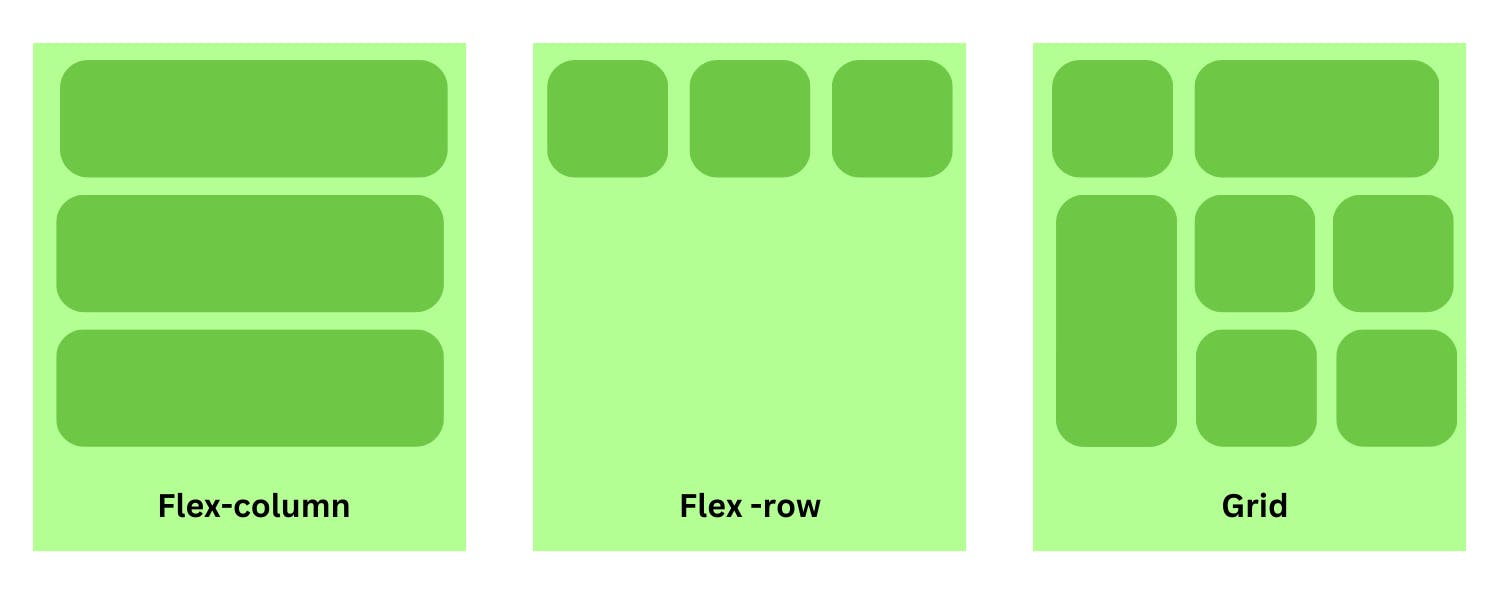
The prime difference between flex and grid is using flex we can position elements either in a row OR in a column It is one direction while in grid its a two way direction.


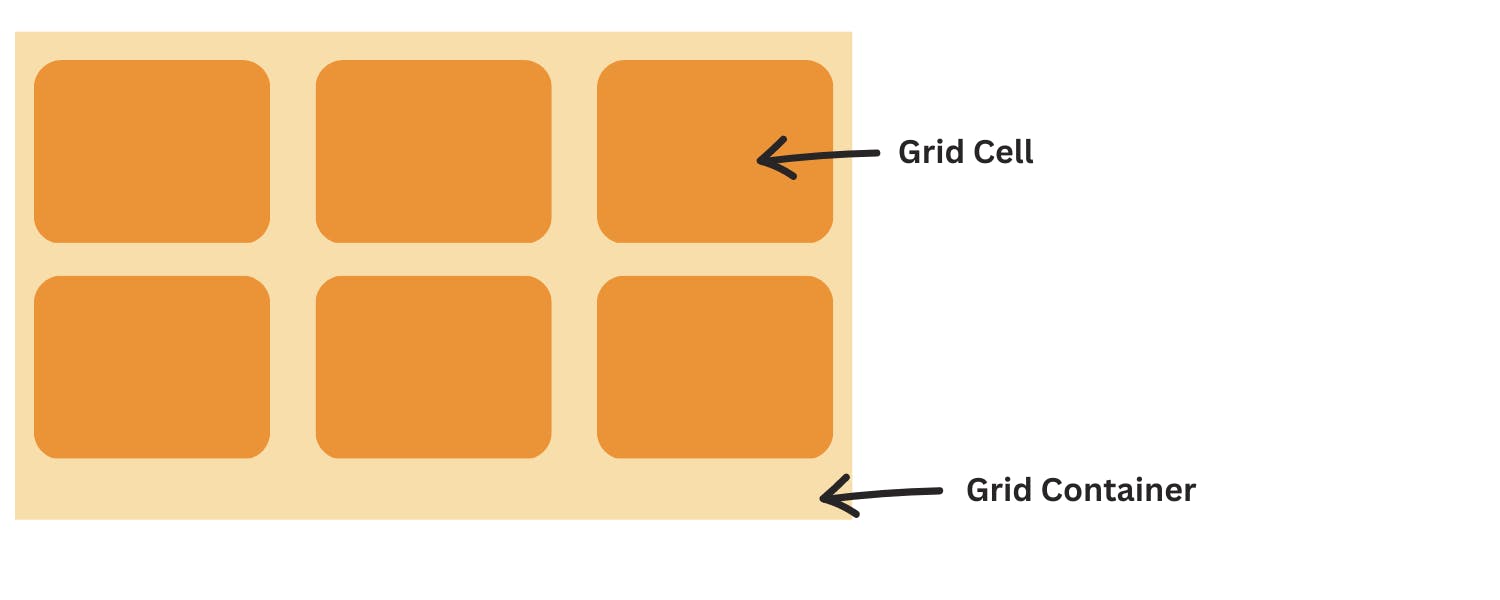
The Grid elements are called Grid cell whereas the parent is called as Grid Container.
As we give display flex we should give display as grid to the parent container.
grid-template-columns :
Grid template columns specifies the number of columns we want on our web page. The syntax is written as:
Syntax: grid-template-columns: repeat(3, 1 fr);
Now lets understand the syntax. Here 3 is the number of columns we will be placing on our web page .
Now what does 1 fr mean?
1 fr- means 1 fraction of the entire width.This divides the whole page equally. The elements are automatically spaced equal. Lets take an example with the same syntax.
grid-template-rows :
Same as the grid-template-columns in grid template rows we can specify the number of rows to be put on a web pages. The syntax is written as:
Syntax: grid-template-rows:repeat(3,1fr);
Lets understand this with the help of an example. This attribute works same as the grid-template-column the only difference is here we deal with rows rather than columns.
row-gap & column-gap:
row-gap allows to give gap in between rows. Column-gap allows to give gap in between columns. Syntax: row-gap:100px; column-gap:100px;
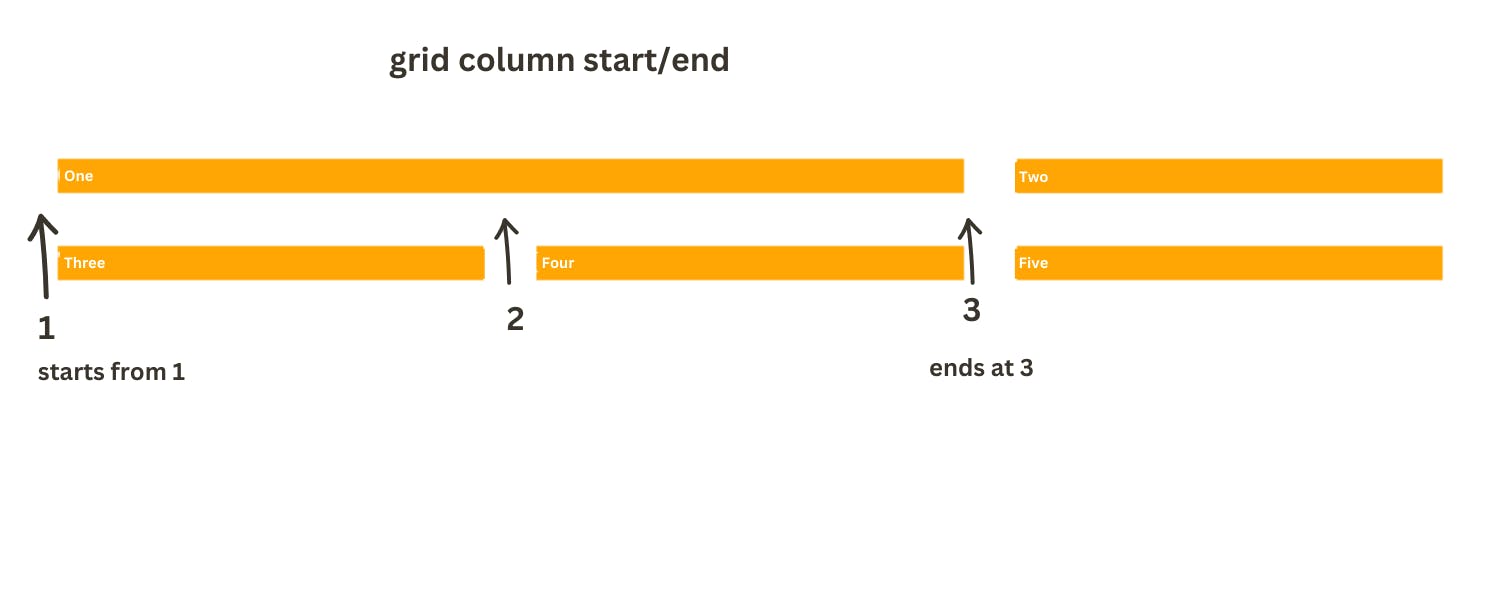
Grid column/row start/end:
grid-column-start/grid-row-start is the line where the item begins, and grid-column-end/grid-row-end is the line where the item ends.
Lets see it with the help of two examples.

From the above example, we can understand that we can assign where the items can start and end in column wise manner.
We can achieve this for columns too by using grid-row-start and grid-row-end.
Now we can also make "item1" start on column 1 and span 2 columns
.item1 {
grid-row: 1 / span 2;
}
For practice you can play the grid garden game:

Conclusion :
We have now learned about grid layout , difference between flex and grid and different grid properties. There are various other shorthand properties to learn which you could practice from the above game link. Happy Learning !
