You may have seen Login pages and registration forms on various websites. And you may have wondered how these forms and pages collect data from users. Forms are used to gather information from users. These collected inputs or information is then used for further processing. Today we will be looking at how these pages are actually made with the magic of html.
Input
<input> - Starting with this input tag is used to create Interactive Controls for web Based Forms. We have input type attribute. With this attribute it provides facilities to input text, password, email, etc. Lets have a look at these input types one by one.
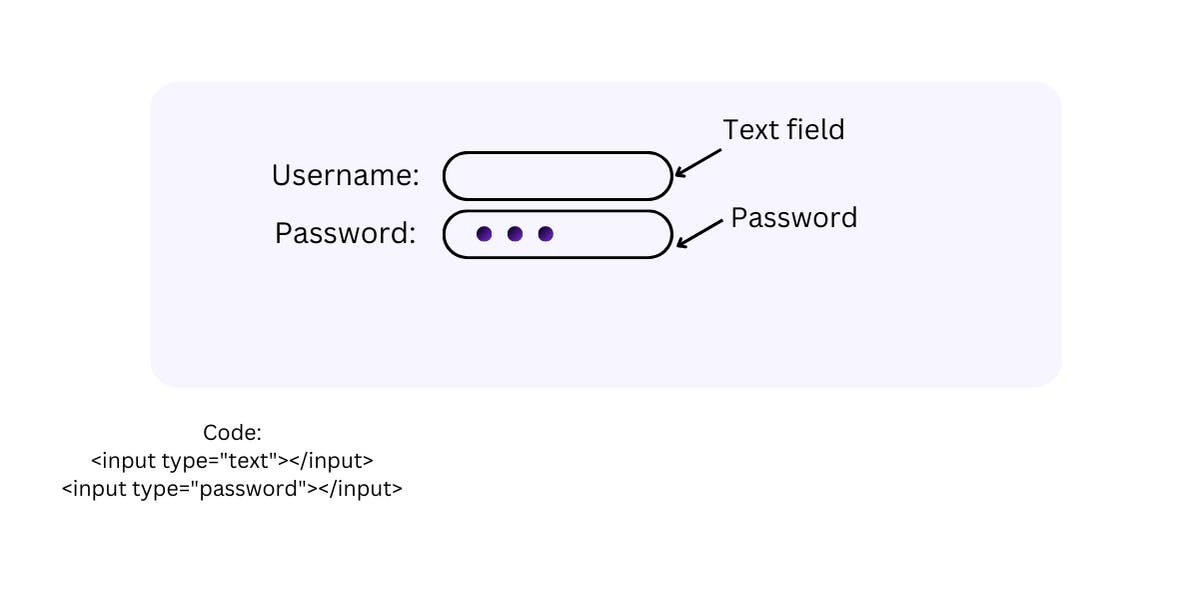
Text
It is a single line Text field For eg. The name or Username field in any form.
Password
It is a single line text field whose value is Obscured(Difficult to see or hidden).

Email
This attribute looks exactly like text input but has validation parameters. It gives an error if it doesn't have a proper email format.
Example:
Date
A control for entering year, month and day. It has
valuewhich contains default date(value)minis the minimum date whereasmaxis the maximum date one can enter.Example
Month
Similar to date ;it is a control for entering month and year.
Reset
A button that resets the contents of the form to default values.
Submit
This button helps in submitting the form.
Time
Here we can enter the time.
Color
This is a control for specifying the color. It has
valueattribute where we can mention the hexcode of any required color.Image
This is a graphical form of submit button .It requires
srcattribute from which the image is displayed and analtattribute if somehow the image is not loaded.Number
This lets user enter a number .It has
minandmaxattributes for the range of the numbers and also has avalueattribute to set any default value if required.Radio
Radio button is used to select only single values with a same
nameattribute. They have small circles which gets highlighted when selected. This button could be used for selecting gender and also while choosing between yes and no option.File
Chooses one or more files from the device storage. It has attribute
acceptand value is a string that defines file types the file input should accept like .doc .txt . Whenmultipleattribute is specified it allows to choose more than one file.There's another attribute called capture whose value is also a string that specifies which camera to use for capture of image or video data.Code:
<input type="file" name="file" multiple />Checkbox
In Checkbox we can select one or multiple options. It appears like a blue tick when checked. We have attribute
checkedwhich indicates that by default the checkbox is checked.Range
In range here user can specify a number in a given range . So here we can mention a range min and max . This is typically represented by a slider and it has attributes
minwhich is by default zero andmaxwhich is by default 100 .It also has attributestepwhich gives the result in multiple of. For eg if The step value is two the slider runs from 2 to 4 to 6 and so on.
Here we are done with the most used input tags while building any registration or login page.