Introduction to Javascript (DT & Operators)
Javascript History, ECMA, Datatypes and operators.
History of Javascript:
Before moving onto the datatypes and operators let's dive into the history of javascript!
It all started in year 1995 when javascript came into into market and was then known as MOCHA. After an year in 1996 the name changed to Livescript and then after 1996 the name changed which is now populary known as Javascript.
How Javascript came into picture?
When internet was just getting evolved there were browsers which only supported Html And Css. We had only Internet Explorer and Netscape browsers back then.They wanted some sort of functionality to the browser. So developers got together and they created a scripting language. Scripting language has power to give functionality to the browser.
ECMAScript emergence:
But there was a issue. Every browser here was making there own set of rules and implementing the things. So the developers needed to struggle a lot in order to make a website which was compatible on both the browsers. Here ECMAScript came into the picture.
So ECMAScript created a set of rules which was applicable as a Standard for scripting languages.

Over a period of time in 2015 ' ES6 ' was introduced which was having the finest set of updates. It is a standard which is been set and till now it is used.
Programming Language Fundamentals:
Now Programming language fundamnetals lies on 6 pillars regardless of any language.
values
Operations
Variable
decisions
Loops
Functions
We will look into the first two pillars i.e Values/datatypes and operations.
Values:
primitive values:
All the below values are called as primitive values or primitive datatypes.
- Number Values:
7; //Number values
2.5; //Number values
String Values:
("Hello world"); //string values ('Hello world'); //string valuesWe can write string values in double as well as single quotes .
Boolean Values:
true; false;True simply means 1. And false means 0(zero).
fun fact: The name Boolean is given after a mathematician named George Boole.
Empty Values:
null; //empty values undefined; //empty values
Non-Primitive Values:
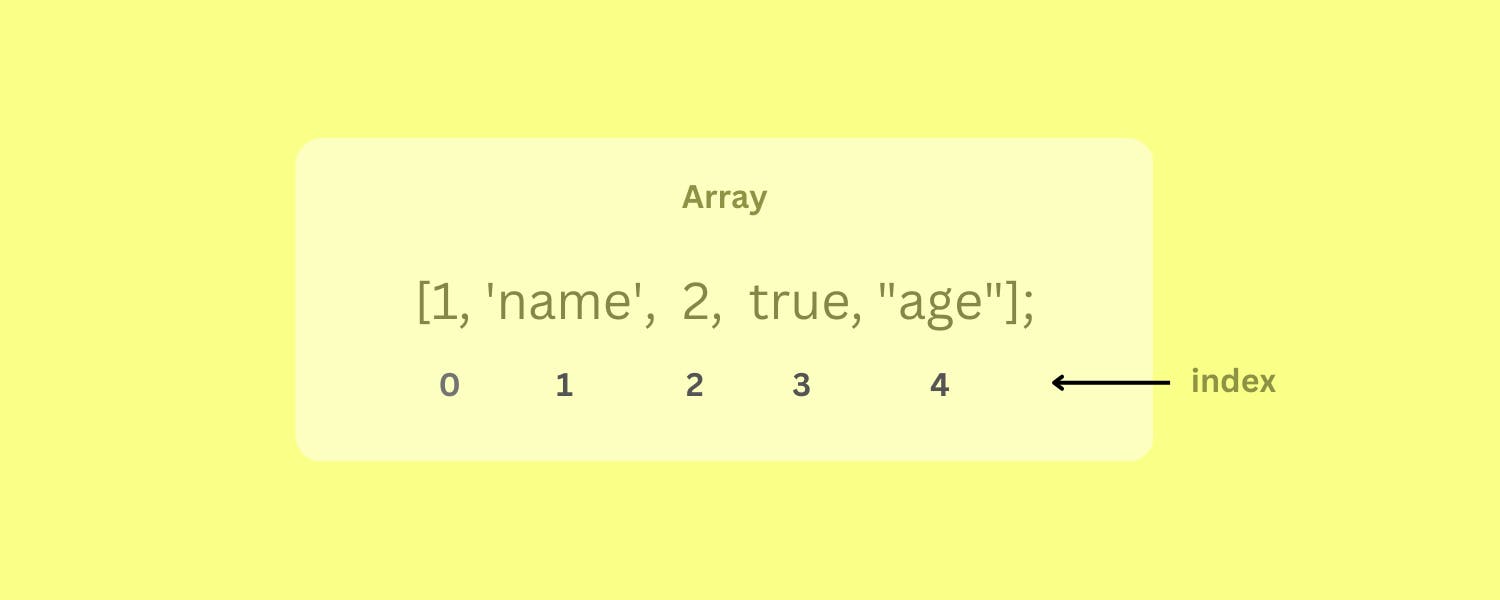
Array:
An Array is a collection of data. The values are written inside square brackets with coma seperating them and it is stored in a sequence of memory locations. One can access the elements of an array by calling the index number such as 0, 1, 2, 3, …, etc.

The array can store data types like Integer, Float, String, and Boolean all the primitive data types can be stored in an array.
Object:
Object are stored as key-value pairs with curly brackets. The keys are used to access the values. The syntax for object goes like:

Difference between Primitive and Non-primitive Datatypes:
The major difference between Primitive and Non-Primitive datatypes is Primitive datatypes have one single value whereas Non Primitive datatypes will have more than one value as both array and objects carry more than one value.
Variables & console.log:
Now if you want to store these values so that you can us them in future. We have Variables for that.
Variables- Placeholder for value.
Inside javascript we can declare variable in three ways
var, let and const we will talk about it in the later articles..
To put this into basic words Console.log is used to print something on the terminal.
eg. console.log('This is my first line of code');
console.log('my first name is',firstname);
console.log('my first name is'+firstname);
Template Literal:
Template literal also acts same as console.log.Lets checkout its syntax.
eg. console.log(`My first name is ${firstname}`);
console.log(`${firstname} ${lastname}`);
Template Literals use back-ticks (``) rather than the quotes ("") to define a string. The variables can be easily interpolated with the help of template literals.
Operators:
Arithmetic Operator:
Arithmetic operators are used to perform arithmetic calculation on variables.
Addition, Subtraction, multiplication, exponentiation, division, Modulus (Remainder), Increment & decrement operations are done using arithmetic operators
The numbers in an operation is called as operand.
var x=10;
var y=10;
add=x+y; //Addition o/p:20
sub = x-y; //Subtraction o/p:0
mul = x*y; //Multiplication o/p: 100
div= x/y; //Division o/p: 1
exp= x%y; //Exponentiation o/p:0
x++ //Increment o/p: 11
y-- //Decrement o/p:9
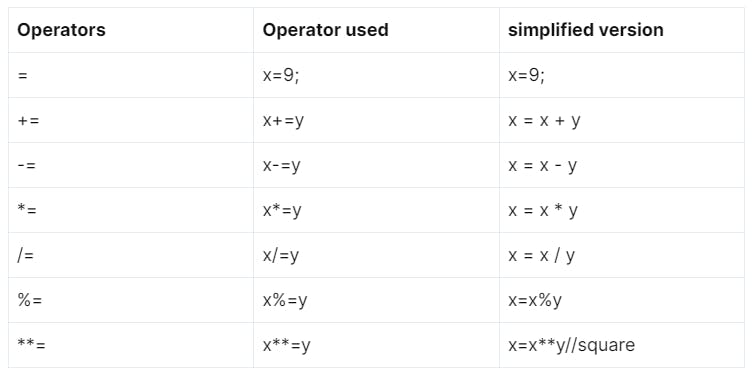
Assignment Operators:
Assignment operators assigns values to their respective variables.
<table>
<tr>yellow</tr>
</table>

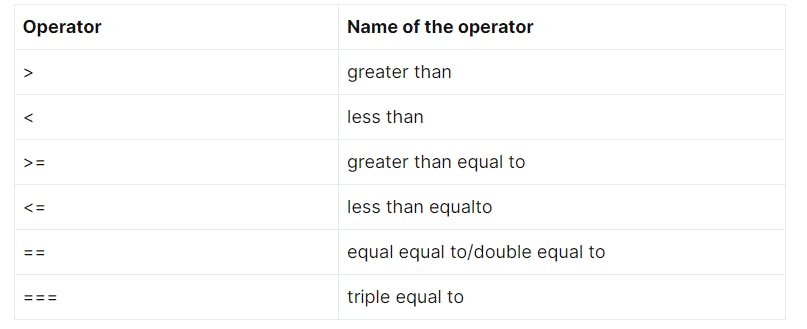
Comparison Operators :
Comparison operators compares two operands with each other. Heres a list of some comparison operators. Before that lets understand the meaning of these two comparison operators \== & \===.
== operator compares values not data types.
for example : 3==3 returns true and 3=='3' also returns true as it does not considers its datatypes as both of them are 3.
=== or tripleequalto compares values as well as datatypes.
for example : 3===3 it returns true but it returns false if we have 3==='3' as their datatypes are different ; one is string and the other number.

Now we have explored some Operators and also learnt about the history of javascript with its data types,variables and ECMA rules.Its a good start and we will explore more into the javascript concepts in the coming articles. Till then happy Learning!

