An object is a data structure that holds key-value pairs 🗝, where each key is a unique identifier (property name) and each value can be of any data type (e.g., string, number, boolean, array, another object, etc.).
It allows you to group related data and functions together, providing a convenient way to organize and access information in your code.
Let's take a look at how objects are defined.🔎
let username={
firstname :'Rudz',
lastname :'Thakur',
id: 12,
favfood:'candy',
};
Objects are declared using curly brackets and are in key-value pairs separated by :
Now you have understood how to define an object. Now let's check how can we obtain the value and also how could we change already declared value.
console.log(username.id); //op: 12
username.favfood = 'waffles'; //changes the value
We can obtain the value as output by giving the objectname.key And if we want to change the value we can use the above syntax Here we changed favfood from 🍬candy to waffles 🧇
For-in Loop:
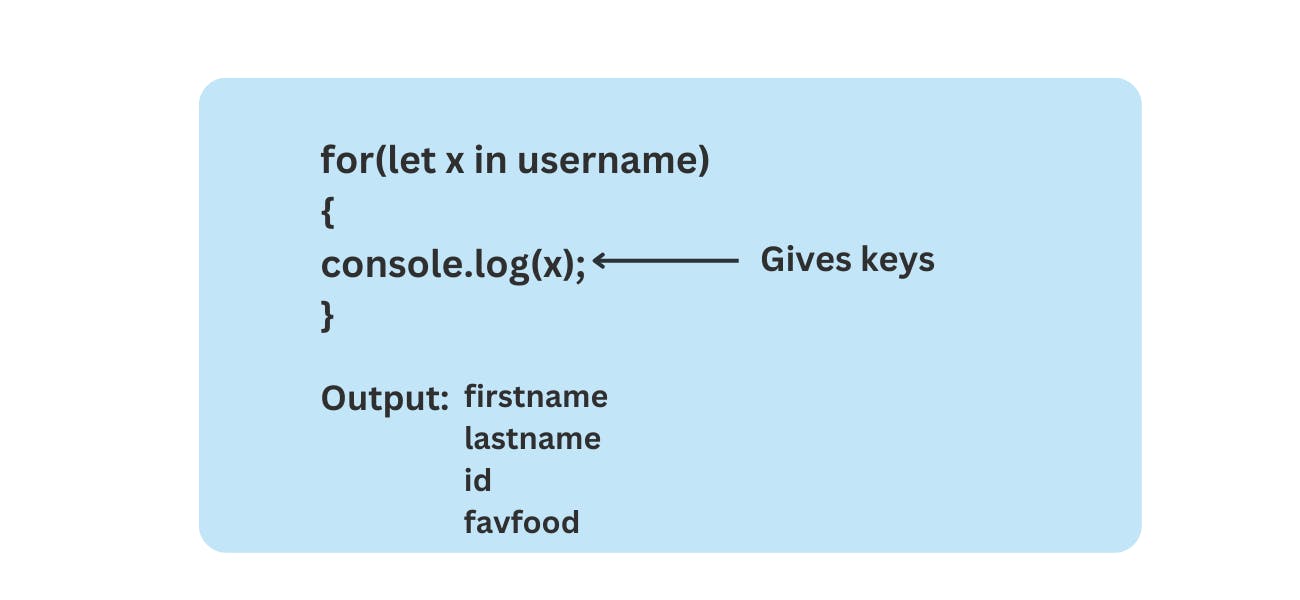
The for...in loop is used in JavaScript to iterate over the properties of an object. It is based on keys.
We will use the above example which will demonstrate how to use the for...in loop:

The for...in loop is used to iterate over each property of the username object.
Inside the loop, the variable x represents the current property name being
iterated.
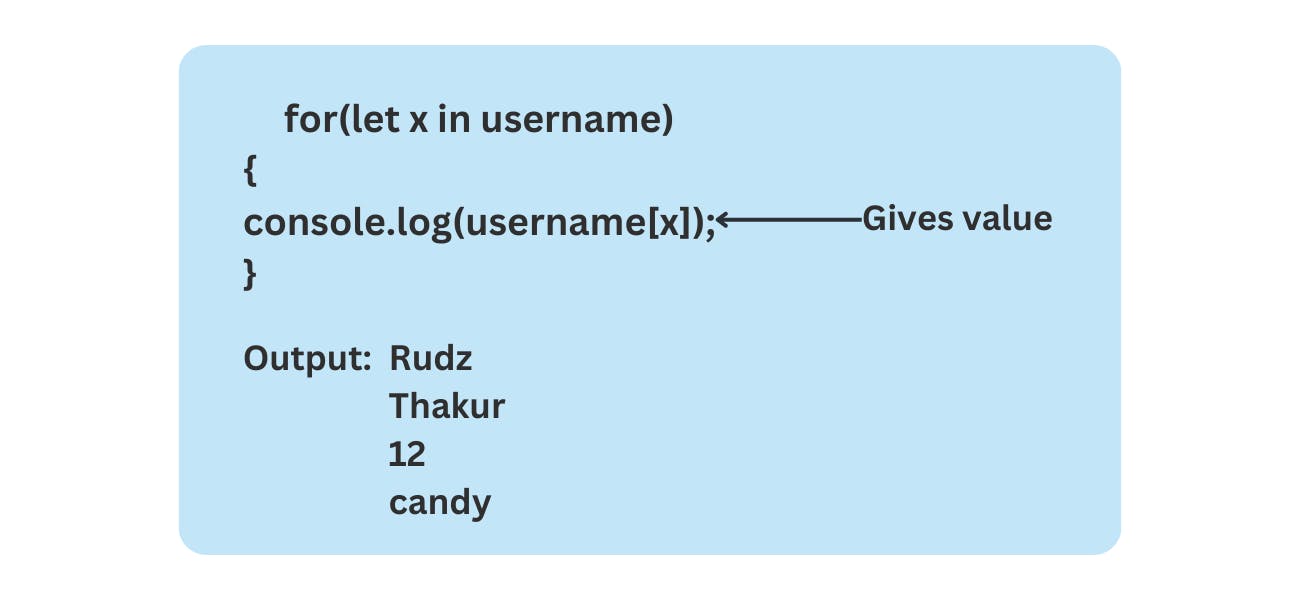
We can also access the corresponding value of each property using username[x].

Values can be changed even if constant:
An interesting fact about object is its value can be changed even if we give it as a constant. Let's take a look at this example.
const obj1 ={
rocket : '🚀',
fuel:2,
config:{
name:mars // we are specifying an object inside an object
}
}
obj1.fuel =200;
obj1['year'] =2000;
Here although we are defining it as a constant we were able to modify those values, and by doing console.log this will work. It will add a property year and will also append the value of fuel to 200.
Here the memory is assigned for storing the object not the literal values of rocket🚀 and fuel.
Another Syntax for Creating object
const obj2 = new Object() //constructor
const obj3 = Object.create()
This syntax is used when you want to copy an existing object or want to inherit the properties from an existing value.
Lets take a look at one example
const powers{
fly:true,
coordinate:Math.random()+2
}
const obj3 = Object.create()
Now we want to inherit in obj3. All the powers should be added. Now we want it to be an object in itself and should also have these powers.
So we will give it as:
const obj3 = Object.create(powers)
console.log(obj3); //{ }
We will get output as {} that there is an empty object. But if we ask console.log(obj3.coordinate); it surprisingly works.
Now for answering your how? 🤯 question we will run this code on the browser. If we open the { } we will be able to see the properties in the prototype. We will have access to them but it will generally look cleaner as there is nothing in the object.
There's a lot more to read about objects but here we have covered the basics of object. We will learn about some more interesting in the upcoming blogs till then
HAPPY LEARNING! 😉
